Trong quá trình vận hành trang cộng đồng sử dụng mã nguồn Discourse có thể bạn sẽ có nhu cầu đính kèm 1 đoạn code trong bài viết của mình. Tuy nhiên trình hiển thị code block mặc định của Discourse không thực thu hút người dùng, vậy hãy thử thực hiện 1 số tuỳ chỉnh sau.
Cài đặt thêm theme component[1]
- Codeblock Theme Picker (official[2]): Tuỳ chỉnh giao diện hiển thị
codetương ứng với từng ngôn ngữ lập trình, sử dụng của thư viện highlight.js
About Repository - Code-block line numbers: Thêm số dòng hiển thị trước mỗi dòng mã.
About Repository - Customized Inline Codeblocks (official): Tuỳ chỉnh hiển thị
code block
About Repository
Sử dụng Custom code
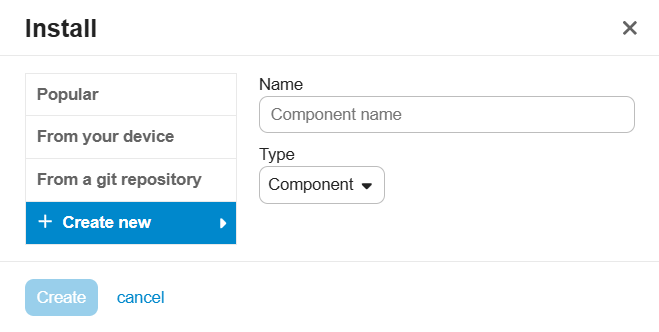
Bên cạnh việc sử dụng các theme component có sẵn, Discourse cho phép người dùng tự khởi tạo theme component của riêng mình trực tiếp trên website nhằm thêm các custom code[3] bằng cách truy cập theo đường dẫn admin > customize > components chọn Install > Create new để bắt đầu.

![]() Dưới đây là custom code tuỳ chỉnh
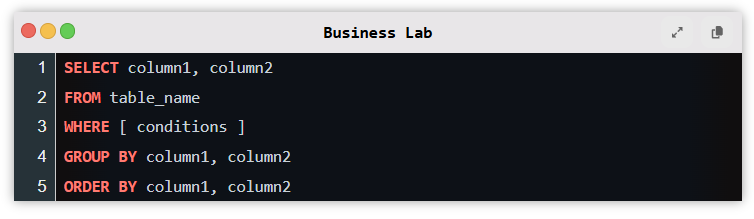
Dưới đây là custom code tuỳ chỉnh code block tương tư Business Lab đang sử dụng
Code 1: Tuỳ biến giao diện terminal giống macOS
.codeblock-buttons {
box-shadow: 0px 0px 10px rgba(0,0,0,.4);
border-radius: 7px 7px 0 0;
display: flex;
flex-direction: column;
&:before{
content:'Business Lab';
display: grid;
justify-content: center;
font-family: var(--d-font-family--monospace);
font-weight: bold;
padding: 5px;
background-color: #E8E6E8;
color: black;
order:1;
}
&:after{
content:"";
width: 12px;
height: 12px;
display: inline-block;
border-radius: 15px;
margin-left: 2px;
border-width: 1px;
border-style: solid;
background: #EC6A5F;
border-color: #D04E42;
order:2;
position: absolute;
top: 10px;
left: 5px;
}
& .codeblock-button-wrapper{
right: .5rem !important;
top: .25em !important;
order:3;
width: 100%;
&:before{
content:"";
width: 12px;
height: 12px;
display: inline-block;
border-radius: 15px;
margin-left: 2px;
border-width: 1px;
border-style: solid;
background: #F5C04F;
border-color: #D6A13D;
position: absolute;
top: 6.5px;
left: 30px;
}
&:after{
content:"";
width: 12px;
height: 12px;
display: inline-block;
border-radius: 15px;
margin-left: 2px;
border-width: 1px;
border-style: solid;
background: #64CC57;
border-color: #4EA73B;
position: absolute;
top: 6.5px;
left: 48px;
}
& .btn.nohighlight{
padding: .7em;
float: right;
&.copy-cmd{
position: absolute;
right: 0px;
}
&.fullscreen-cmd{
position: absolute;
right: 3.2em;
}
&.copy-cmd:not(.action-complete), &.fullscreen-cmd:not(.action-complete){
opacity: 1;
visibility: visible;
}
}
}
& code{
order:4;
}
}
Code 2: Sữa lỗi hiển thị theme component “Code-block line numbers” trong trường hợp giao diện hiển thị mặc định của website là sáng nhưng code block là tối
code{
&.lines-decorator{
padding: 0px;
&.lines-shadow{
background-image: linear-gradient(to right, var(--github) 25%, transparent), linear-gradient(to left, var(--github) 25%, transparent), linear-gradient(to right, var(--github), transparent), linear-gradient(to left, var(--github), transparent);
}
&.lines-number:not(.lines-count-1):not(.lines-in-quote) span.lines-line::before{
background-color: #263238;
color: rgba(233, 237, 237, 1);
}
}
}
Theme component là các thành phần chủ đề giúp tuỳ chỉnh giao diện diễn đàn hoặc thêm một số tính năng mở rộng, do đội ngũ Discourse hoặc người dùng phát triển và chia sẻ trên Discourse ↩︎
Đây là những theme component do đội ngũ Discouse duy trì và phát triển, đảm bộ nhận được các cập nhập mới nhất và nhận các yêu cầu hỗ trợ từ người dùng ↩︎
Quản trị viên website có thể thêm các tuỳ chỉnh bằng các ngôn ngữ lập trình như html, css, javascript tương ứng với từng giao diện desktop, mobile ↩︎